argouml-tigris-org.github.io
Web pages for the ArgoUML project.
This used to be located at http://argouml.tigris.org.Building a Statechart Diagram
This tutorial consists of 8 screens, each of which is described in a section of
this page:
This tutorial builds the Statechart Diagram of the Enroll.zargo project.
(The screenshots in this tour were made with ArgoUML v0.6.2)
- 01. The Finished Diagram
- 02. Create a Statechart Diagram
- 03. Change to Statechart Diagram
- 04. Add Initial and Final States
- 05. Adding States
- 06. Adding Transitions
- 07. Add a Composite State
- 08. Finish
Back to ArgoUML Tours
Back to ArgoUML Home
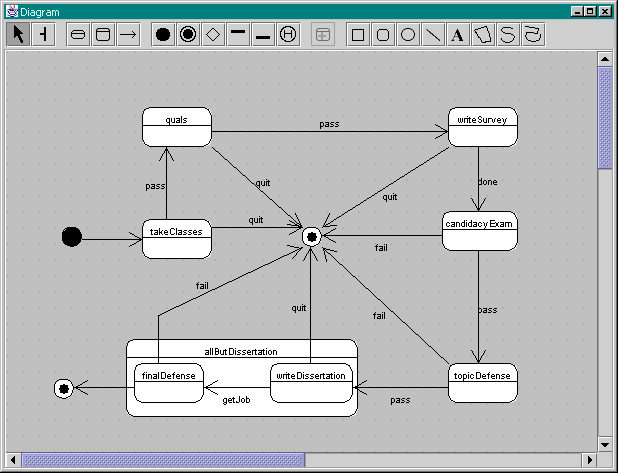
01. The Finished Diagram |
TOC | Next |

This is what the final appearance of the Statechart diagram inside the "Enroll.argo" example will look we are finished. The Explorer, To Do, and Details panes have all been omitted in order to show what the complete diagram will look like. Every statechart diagram is associated with exacltly one class. In this case, the statechart diagram above is associated with the Grad class from the class diagram of Enroll.argo.
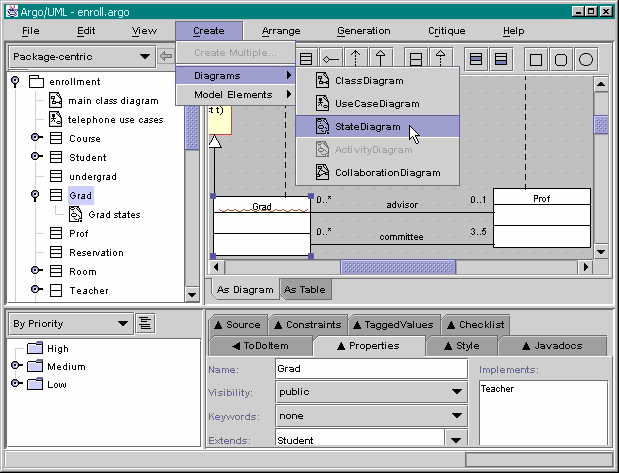
02. Create a Statechart Diagram |
Back | TOC | Next |

To create a new statechart diagram, you must first select the class that you would like to make the statechart diagram for, and then choose Create-Diagrams-StatechartDiagram. Once this is done, name the state diagram "Grad states". Double-click on "Grad States" to go to the statechart diagram editor pane.
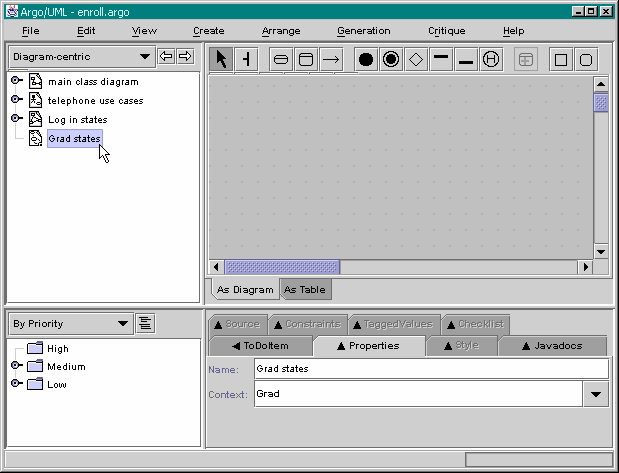
03. Change to Statechart Diagram |
Back | TOC | Next |

Change the explorer perspective to Diagram-centric. This does not have to be done to create the statechart diagram, but it helps keep the tutorial clear. Refer to Step #2 of Building a Use Case Diagram for more help.
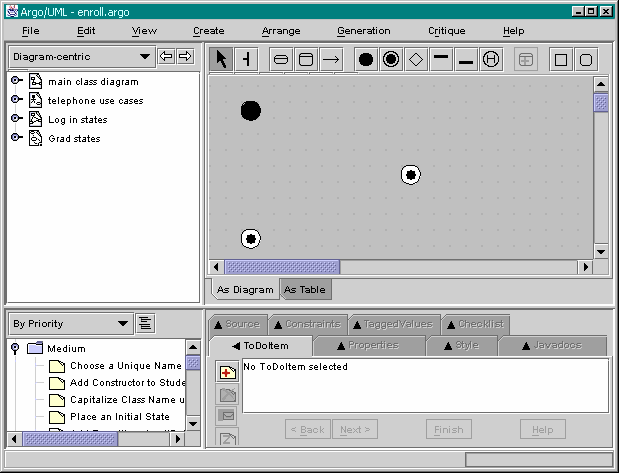
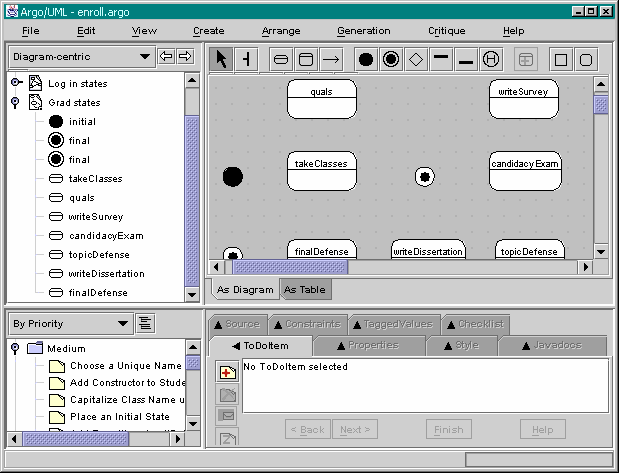
04. Add Initial and Final States |
Back | TOC | Next |

Use ![]() to place the initial state, and
to place the initial state, and
![]() to place the final states.
to place the final states.
05. Adding States |
Back | TOC | Next |

It would be easiest to double-click on
![]() , and then
to place and name your seven states.
Use the broom tool
, and then
to place and name your seven states.
Use the broom tool
![]() as needed for alignment.
(Note: Pressing the Control key and dragging the mouse allows you
to use the broom tool without using the toolbar).
as needed for alignment.
(Note: Pressing the Control key and dragging the mouse allows you
to use the broom tool without using the toolbar).
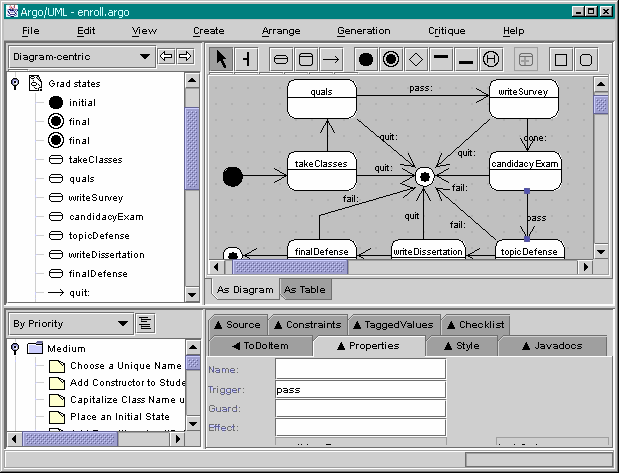
06. Adding Transitions |
Back | TOC | Next |

Next, add and name the Trigger for all of the transitions
![]() .
.
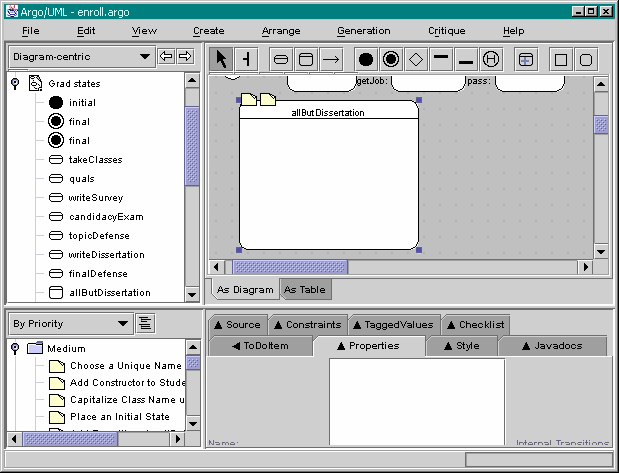
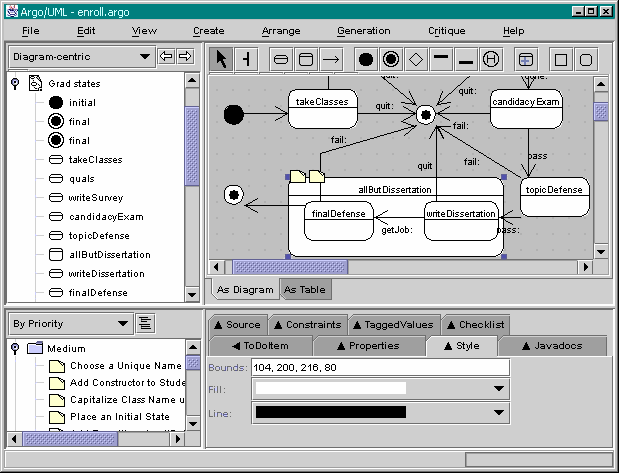
07. Adding a Composite State |
Back | TOC | Next |

A composite state
![]() contains other states.
Place one of these in the diagram and then put the
"writeDissertation" and "finalDefense" states within it.
contains other states.
Place one of these in the diagram and then put the
"writeDissertation" and "finalDefense" states within it.
08. Finish |
Back | TOC |

Now your diagram is complete!
Back to ArgoUML Tours
Back to ArgoUML Home